简单的来讲,我们以前做网页主要是操作dom(就是增删改查的那一套),现在不这么干了,一则因为dom操作存在性能瓶颈,二则前后端完全分离,网页的复杂度不断提升,其中包括复杂的交互行为和复杂数据展示和操控,当然最重要的原因还是因为操作dom显得很low,文艺青年不会这么干,大神也不会这么干,因而衍生了很多mv**的框架。
由此,数据的双向绑定成为了现代web框架的核心能力之一。
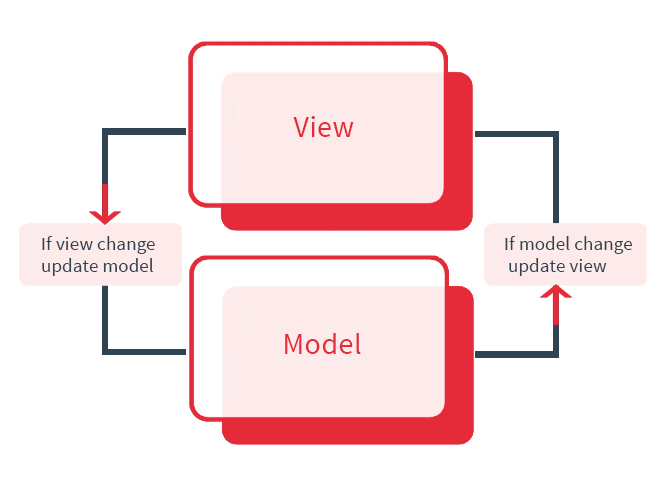
什么是数据双向绑定?
我简单的理解是当你数据发生变化了,你的视图也应该发生变化。网页视图依据数据而定,这样就能理解为什么数据的双向绑定是基础和核心能力。
下面是模仿 vue 双向绑定的例子
See the Pen 双向绑定的简易实现 by zeng (@zengxiaoluan) on CodePen.
为什么会存在 _data 这一实例属性?
细心的你可能会发现一处细节,vue 的实例对象会将 vue model 暴露在根实例下面,并且具有一个包含所有 vue model 的根属性 _data,和相对应的别名 $data,为什么要这样呢?

我自己的例子也是这样的,如下图:

最终原因是下图所展示的,如果操作同一个对象属性,就会造成栈溢出的错误,因为 setter 的时候会触发 watcher 再进行下一次的 setter。